今年度もなわてん開催までをカウントダウンするタイマーが動き始めました!
今年度もなわてん開催までをカウントダウンするタイマーが動き始めました!
開催まであと何日と何時間というタイマーがサイドメニューに表示されていますが、実は簡単なJavaScriptで作成することができます。
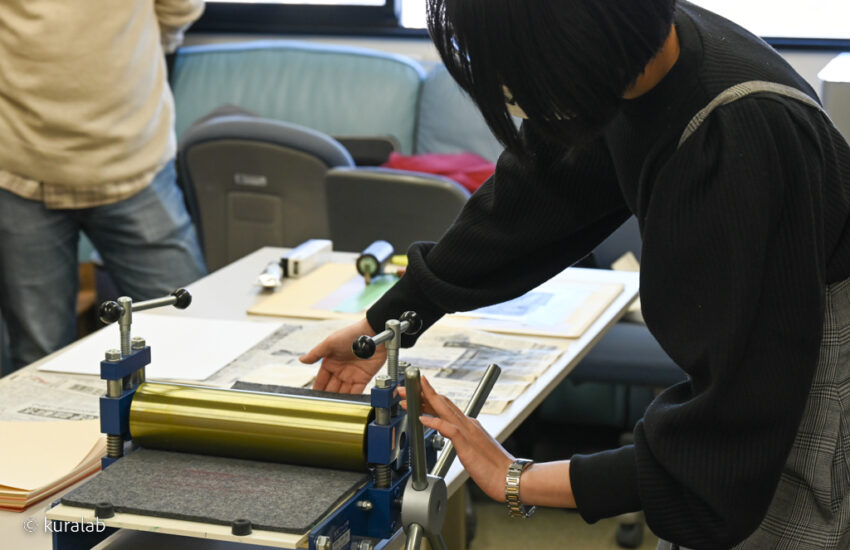
ということで、デジタルゲーム学科のWebデザイン演習の授業でカウントダウンを作成しました。
JavaScriptはブラウザ上で動かせるプログラムで、HTML文書内に直接書くことができるので、テキストエディタがあれば書くことができます。
残り時間 = 開催日時 ー 現在日時
プログラムは「値」や「テキスト」を扱えるのは当然のことながら、「時間」もオブジェクトとして扱うことができます。
そこで、今年度のなわてん開催日時(2019年2月9日11時)と現在の日時の間にある時差を求めて残り時間を算出することにしました。
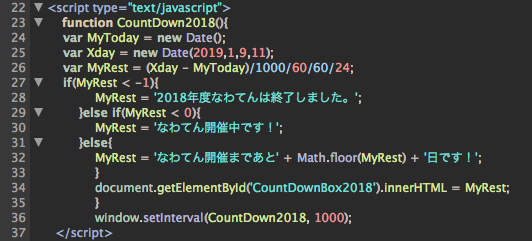
この部分をJavaScriptで書くとこのようになります。
var Xday = new Date(2019,1,9,11); var Today = new Date(); var RestDays = Xday - Today;
※JavaScriptでは月の値は0が1月ですので、2月は1です。
1秒毎に繰り返しプログラムを実行して差を求めると、残り時間が刻々と減っていくように表示させることができるんです。あああ…涙。
2018年度なわてんカウントダウン
なわてん開催まであとわずかですね!ヒ〜!